The scope of my project was to place self into a scene where humans can act in worlds of their own imagining, whether realistic or not.
PRE-PRODUCTION
Digital Life's story originated from another idea of mine that never came to be animated. The original idea was to have a computer mouse transform to an actual mouse that spends it time on the computer with the help of the keyboard. He then runs into trouble as he searches for a way to click a link. The mouse is supposed to do this, but realizes he must turn back into his mechanical-self to accomplish this task. Eventually, the mouse goes haywire contemplating over the situation and faints. I didn't end up finishing this idea since it seemed a bit too complicated for some to understand, and I could't figure out a way to implement green screening techniques to this idea.
 |
| Page 2 |
IDEAS AND CONCEPTS
Instead of using a mouse to hover around, I then thought,"Why not do it yourself?" I spend several hours on the internet, and don't see myself on the screen. It came to me that I had to put myself on the screen to understand this idea as a whole for me and to meet the requirements for this project.
Digital Life's actual project is about me logging on to a computer, and getting sucked in. I am then aborted to the desktop questioning why I am monitoring the computer from the inside, not the outside. Afterwards, I then go on the internet using myself as the cursor kicking icons and links to open them. Like the mouse, I have to use myself to type on the keyboard by jumping back to the real world and stomping on each key one at a time. I then have to climb to the links I want, and eventually fall when the internet load because the loading page is blank and I have no way to support myself.
 |
| Page 1 |
 |
| Page 2 |
BEGINNING STAGES
Digital Life began with me taking screenshots of what I would see when I was inside the computer. Every image had to be uniform to the point where I couldn't have extra links open and had to do it in a short amount of time. I also gathered images of the Mac login screen, hoping to use this for when I filmed myself.
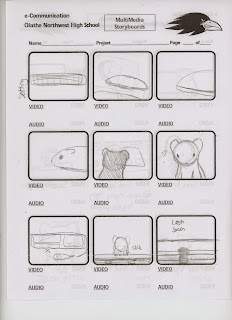
Following my storyboard sketches above, I went out to the green screen room and got a classmate to help me film my actions like waking, jumping, and hopping. My whole body had to be shown, and my shoes had to be covered as much as possible due to a black shadow appearing on the bottom of my soles. Below here are some shots of me acting out in the green screen room.
EDITING
After filming the footage came removing the green background from each scene learning how to use Keylight, Color Key, and Simple Choker. By selecting a few shades of green, creating a garbage matte around myself, and adding fine details missing, I disappeared from the green screen and enter the computer world. After this and correcting my skin tone with the Curves effect, I keyframed myself to move across the screen wherever needed and timed out the footage. The transitions from each film footage looks very choppy and lacked natural movement. I wish there would've been an easier way to fix this, but I had to use my resources wisely with the lack of time available.
 |
| Effects |
 |
| Jumping to Safari |
Sound effects and background music were also included to fill up the dead computer space. Ambient electronic music fills the environment as boings and swooshes are heard from my actions. Their volumes were also adjusted so each sound effect could be heard form the airy background music.
REVISION
As always, There were positive and negative thoughts of mine on this project. I really enjoyed using green screen techniques and the plot of my project, feeling simple and complex at the same time. There were also some flaws within the project.
 |
| Looking at the Internet |
When rendering out my animation, the lock-aspect ratio wasn't turned on, and the final render did not appear as it was shown in After Effects. From what you can see above, the whole Mac desktop screen isn't showing, and cuts out portions from the hover bar like the Apple button, file, the time, etc.
Along with this scene, when I am teleported to the technological world, I was intentionally going to appear and flash back and forth, similar to that of Star Trek. Instead, I enter the computer screen from the edge of the screen without flashing. This happened due to the lock-aspect ratio not working properly, and my video recording movements remained intact. If I were to fix my positioning, it would take me lots of more time since I would have to keyframe every scene again in accordance to the new layout dimensions.
In this scene, where I jump out of the computer and land on the keyboard, the Mac's monitor appears blurry and slanted with the desktop screen. Some feathering was applied to the computer from a mask, but is very faint to see from the whole project. I made the transition scene by moving both the desktop image and the monitor image pan down to the keyboard in a vertical motion while I laid on top of those layers jumping my way from two realities.
This semester has been a long road. I have felt that for each new start, I would end up rushing everything at the last minute, even with my good pacing. Improving my skills on After Effects and using them for green screen and 2D Animation are wonderful ways of learning that After Effects is designed for all forms of animation, even 3D Animation, something I don't have that much strength in. At the end, I believe having this kind of experience this semester from these projects will help me in the future, whether or not if I continue animation.
Along with this scene, when I am teleported to the technological world, I was intentionally going to appear and flash back and forth, similar to that of Star Trek. Instead, I enter the computer screen from the edge of the screen without flashing. This happened due to the lock-aspect ratio not working properly, and my video recording movements remained intact. If I were to fix my positioning, it would take me lots of more time since I would have to keyframe every scene again in accordance to the new layout dimensions.
 |
| Jumping to the Keyboard |
In this scene, where I jump out of the computer and land on the keyboard, the Mac's monitor appears blurry and slanted with the desktop screen. Some feathering was applied to the computer from a mask, but is very faint to see from the whole project. I made the transition scene by moving both the desktop image and the monitor image pan down to the keyboard in a vertical motion while I laid on top of those layers jumping my way from two realities.
SEMESTER REFLECTION
This semester has been a long road. I have felt that for each new start, I would end up rushing everything at the last minute, even with my good pacing. Improving my skills on After Effects and using them for green screen and 2D Animation are wonderful ways of learning that After Effects is designed for all forms of animation, even 3D Animation, something I don't have that much strength in. At the end, I believe having this kind of experience this semester from these projects will help me in the future, whether or not if I continue animation.




No comments:
Post a Comment